Découvrez comment booster votre référencement en transformant vos images en un levier puissant pour votre SEO. Optimiser les images d’un site web n’est pas qu’une question esthétique : c’est une stratégie efficace pour améliorer la vitesse de chargement, offrir une expérience utilisateur optimale et se démarquer dans les résultats de recherche, notamment Google Images. Voici un guide combinant les meilleures pratiques pour tirer parti de vos visuels et améliorer votre référencement global.
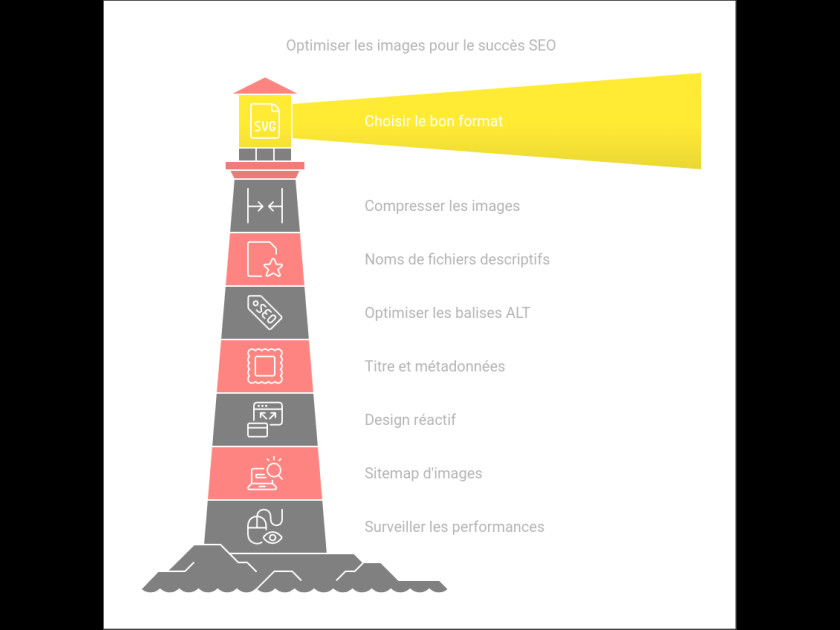
1. Choisissez le bon format pour chaque image
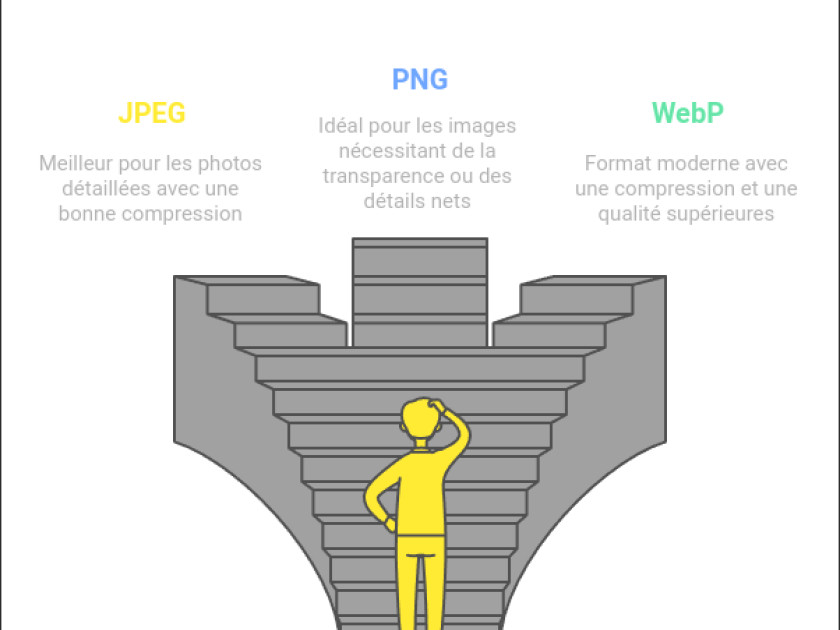
Le format d’image détermine son poids, sa qualité et son utilité. Adapter le format à vos besoins spécifiques est essentiel pour l’expérience utilisateur et le SEO.JPEG : Parfait pour les photos et visuels riches en détails grâce à une bonne compression.
PNG : Idéal pour les images nécessitant une transparence ou des détails nets (logos, captures d’écran).
WebP : Le format moderne offrant une compression supérieure tout en conservant une qualité élevée.
SVG : Parfait pour les graphiques vectoriels, notamment les logos et icônes scalables.
GIF : Limité aux animations simples, peu adapté pour les images détaillées.
AVIF : Encore plus performant que le WebP, mais avec une compatibilité limitée.
En utilisant le format adapté, vous optimisez vos images pour la vitesse et la qualité.
 ©
bravrez
©
bravrez
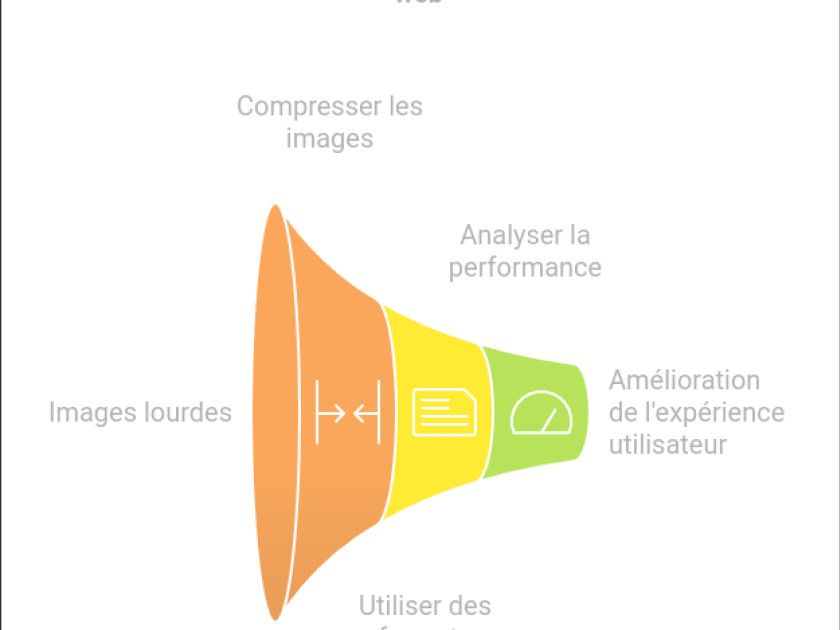
2. Compressez vos images sans sacrifier leur qualité
Des images lourdes ralentissent votre site, ce qui pénalise votre référencement. Compressez vos visuels pour améliorer la vitesse de chargement tout en conservant une qualité optimale.Outils recommandés :
TinyPNG, Image Compressor, Squoosh pour les formats classiques.
Préférez des formats modernes comme WebP ou AVIF pour une meilleure compression.
Analysez vos performances avec Google PageSpeed Insights.
Une vitesse de chargement rapide améliore l’expérience utilisateur et réduit le taux de rebond.
 ©
bravrez
©
bravrez
3. Utilisez des noms de fichiers descriptifs et optimisés
Les noms de fichiers aident les moteurs de recherche à comprendre vos visuels. Intégrez vos mots-clés de manière naturelle.Exemple :
Mauvais : IMG001.jpg
Bon : chaussures-course-homme.jpg
Des noms clairs et optimisés renforcent le contexte global de votre page.
 ©
bravrez
©
bravrez
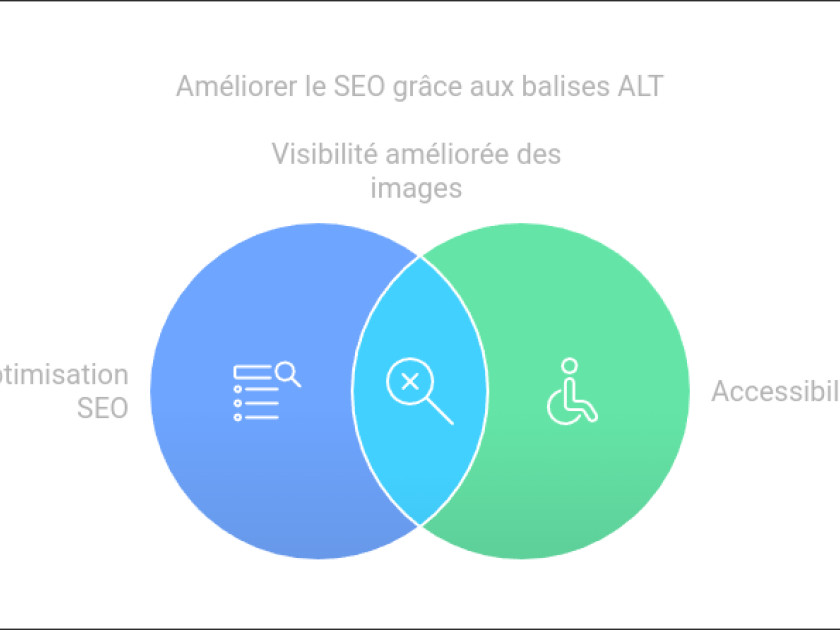
4. Ajoutez des balises ALT pertinentes et optimisées
Les balises ALT (texte alternatif) jouent un rôle central en SEO : elles décrivent vos images aux moteurs de recherche et améliorent l’accessibilité.Bonnes pratiques :
Incluez un mot-clé principal.
Soyez descriptif, mais concis.
Exemple : >img src="chaussures.jpg" alt="Chaussures de course légères pour marathons"
 ©
bravrez
©
bravrez
5. Optimisez les balises titre et les métadonnées
Les balises titre et les métadonnées enrichissent vos images et augmentent leur attractivité dans les résultats de recherche.Incluez des mots-clés principaux dans les titres.
Créez des métadonnées engageantes pour inciter les utilisateurs à cliquer.
 ©
bravrez
©
bravrez
6. Mettez en place un design responsive
Un design responsive garantit que vos images s’adaptent à toutes les tailles d’écran, améliorant ainsi l’expérience utilisateur.Techniques :
Utilisez l’attribut srcset pour fournir plusieurs versions de l’image selon les appareils.
Adaptez vos visuels aux tailles d’écran mobiles pour profiter de l’indexation mobile-first de Google.
 ©
bravrez
©
bravrez
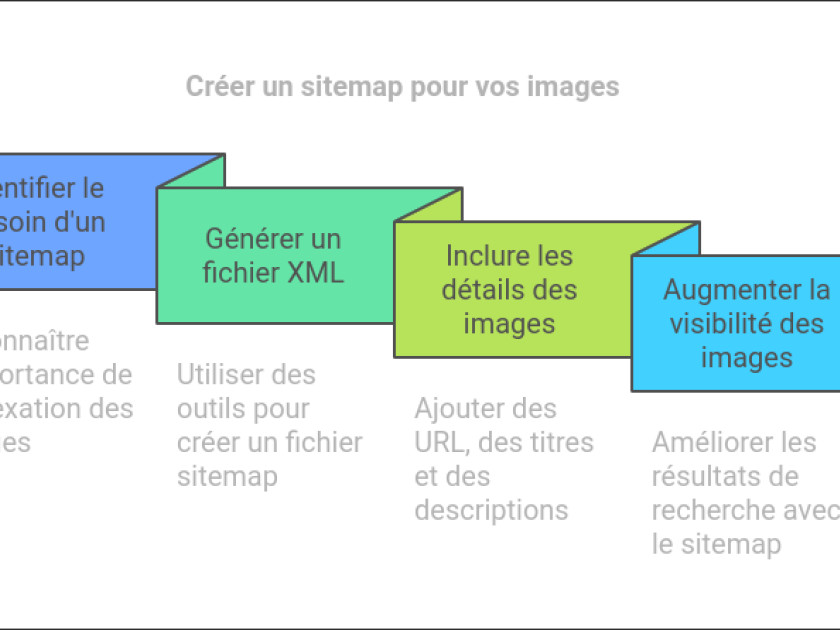
7. Créez un sitemap pour vos images
Les sitemaps permettent aux moteurs de recherche de découvrir et d’indexer toutes vos images, même celles qui ne sont pas accessibles directement via la navigation.Générez un fichier XML avec des outils comme Yoast SEO.
Incluez des informations telles que l’URL, le titre et la description de chaque image.
Un sitemap dédié augmente la visibilité de vos images dans les résultats de recherche.
 ©
bravrez
©
bravrez
8. Implémentez le lazy loading
Le lazy loading permet de charger les images uniquement lorsqu’elles deviennent visibles dans la fenêtre de l’utilisateur, réduisant ainsi le temps de chargement initial.Conseil :
Ajoutez l’attribut loading="lazy" à vos balises
Cette technique améliore les performances de votre site tout en réduisant la consommation de bande passante.
 ©
bravrez
©
bravrez
9. Intégrez vos images dans un contexte pertinent
Pour maximiser leur impact SEO, vos images doivent enrichir le contenu et être placées dans un contexte adapté.Exemple :
Dans un article sur la course à pied, une photo montrant un coureur chaussé de vos produits, accompagnée d’une légende descriptive, aura un meilleur impact qu’une image générique.
 ©
bravrez
©
bravrez
10. Surveillez vos performances avec des outils d’analyse
L’optimisation ne s’arrête pas à l’implémentation : suivez les performances de vos images avec des outils comme :Google Analytics pour le suivi du trafic.
Google Search Console pour identifier les erreurs d’indexation.
Cela vous permet d’ajuster votre stratégie et de corriger les éventuels problèmes.
 ©
bravrez
©
bravrez
Nota Bene : Comprendre les termes techniques
Lazy loading : Chargement différé des images pour améliorer la vitesse de la page.Balise ALT : Texte alternatif utilisé par les moteurs de recherche et les lecteurs d’écran.
Sitemap : Fichier XML listant les ressources d’un site pour faciliter leur indexation.
Responsive design : Conception qui adapte les visuels à toutes les tailles d’écran.